The following covers Smarthistory’s process for editing photographs using Adobe Photoshop. We also use Adobe Bridge for this process—this program comes free along with Photoshop. There are other free or inexpensive apps out there that do much of what Photoshop does, including Pixlr.
From a live webinar with Dr. Steven Zucker.
Jump to
- Selecting photos to edit
- File management
- Correcting for lens distortion and oblique angles
- Correcting color
- Sharpening and spot fixing
- Cropping and saving
Selecting photos to edit
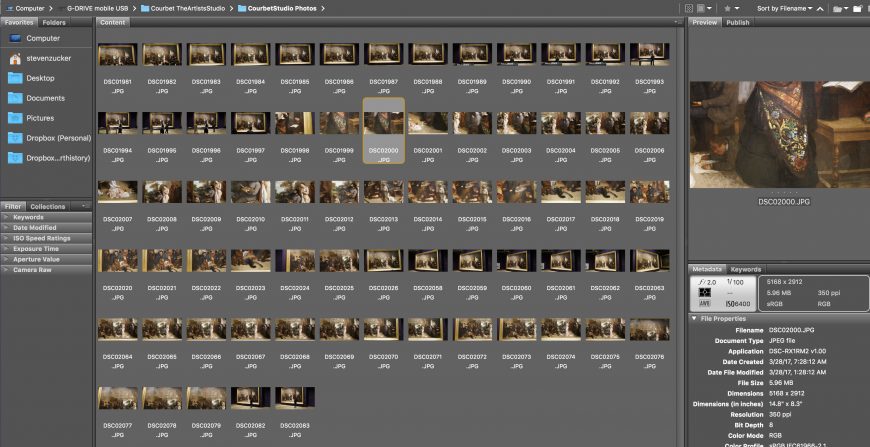
We start by opening our entire set of photos of a given object in Adobe Bridge. This program allows you to easily view and select large sets of images.
For each angle that you shot, you’ll want to compare every similar image (ideally, you have shot 4 to 10 frames of each one). At this point, you are looking for clarity (the least-blurry image), and good framing.
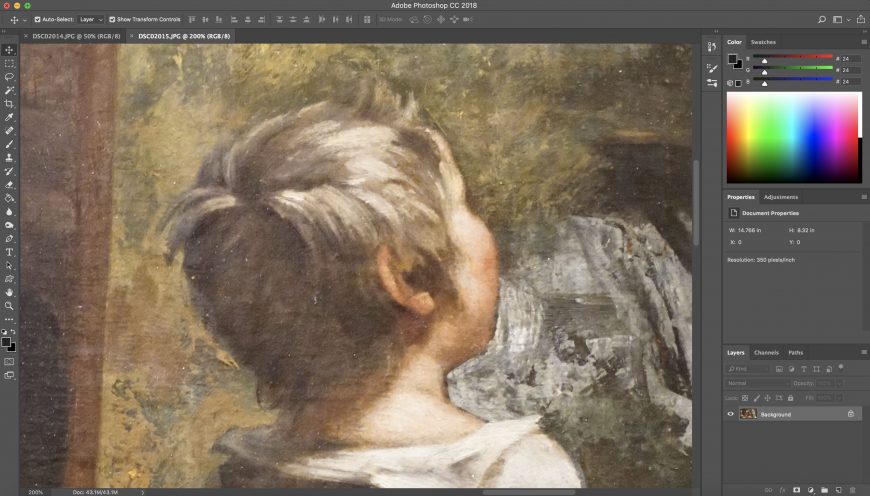
We recommend comparing each of the similar images two at a time at 200% zoom. (You can do this in Bridge, or open them in Photoshop.) Pick a detail near the center of the image to focus on, and determine which shot is clearest. If two versions of the image are equally clear, pick the one with the superior framing, lighting, or least lens distortion—whatever you think will result in the best image.

Looking at a photo at 200% zoom in Photoshop. A similar photo has been opened in the other tab, and you can click back and forth between them to compare. This one is soft (not sharply focused), hopefully the next shot is better!
Double click a thumbnail in Bridge to open it in Photoshop or mark the images you want to use as “selected.” You can then easily copy these into a new folder to edit.
File management
Everyone has their own system for managing files. There is no one right way to do this; what is essential is that you create a system and stick with it. We recommend saving raw and edited files in separate folders so there is no risk of overwriting.
Correcting for lens distortion and oblique angles
Now you’re ready to bring your selected images into Photoshop and start editing.
The first thing we do is run Filter→Lens correction (if there are settings available for the camera and lens we are using).
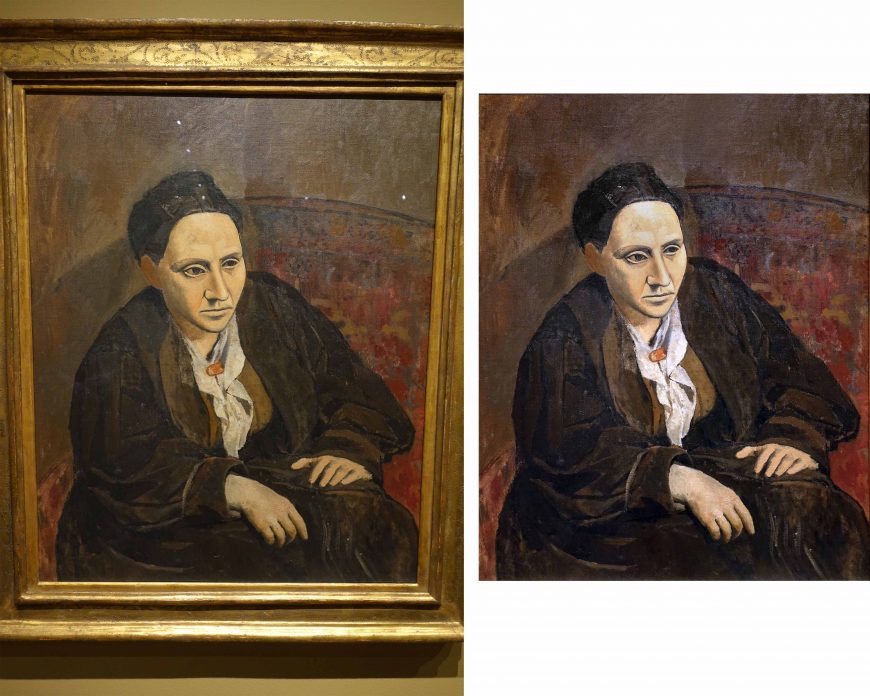
Then, we correct the angles and alignment in the image by choosing Select all→Edit→Transform. We generally use the “Skew” function under Transform, though in some cases we judiciously use “Warp” to correct minor issues. We also use “Rotate,” “Perspective,” and “Distort” when needed. When using “Skew” be careful to maintain the work’s original aspect ratio. When using the “skew” function, it is helpful to adjust opposite sides of the image in opposite directions. This prevents the image from becoming too tall or too wide. Some people find Photoshop’s “guides” feature to be helpful in this process.

Left: unedited photo; right: photo edited for angles, color, and reflections. (Pablo Picasso, Gertrude Stein, 1905–06, oil on canvas, 100 x 81.3 cm, The Metropolitan Museum of Art)
Tip: Sometimes minor lens distortion can be an important clue to the position of the photographer in relationship to the work of art or architecture and should be retained.
Correcting color
Once your photo is adjusted for angles, you’ll want to look at color. Most cameras today tend to shoot on the warmer side, de-emphasizing cyans and blues. We like to correct for this using the following process: We start by selecting Image→Auto Color, then Auto Contrast and Auto Tone, in that order. We find that this will often give decent results, but sometimes we have to undo (use History if you’ve gone more than one step) and use just two or just one of these functions. Use your judgement here—the goal is fidelity to the object, keeping in mind that there is no “true” color, since so much depends on lighting conditions.
If the image still needs adjustment, we use the Image→Adjustments→Color balance. We may also employ Hue/Saturation at this stage.
You can use Brightness/Contrast and/or Levels to bring out details and adjust the contrast. The idea is to bring out as much detail as possible without oversaturating or washing out the image.
For smaller areas of the image that need adjustment, the Dodge and Burn tools can be helpful.
We think it’s okay to allow for slight changes in color between closeups and wide shots or gallery shots. Our eyes, and the camera lens, function differently in these situations and it’s alright to account for this.

Left: unedited color; right: edited color. (Michelangelo, The Dream of Human Life, c. 1533, chalk on paper, 39.6 x 27.9 cm (The Courtauld Institute of Art)
Sharpening and spot fixing
When we have adjusted the angles and color, we often apply the Sharpen Edges filter to heighten details. Be careful not to over sharpen particularly with any print or image that is linear. We use the Healing tool and the Clone Stamp tool to correct for scratches, white spots, reflections, and/or to build a little background if necessary after adjusting angles.

Left: unedited photo; right: edited photo. The angles and color have been corrected, and the reflections on the glass have been removed. (Power Figure: Male [Nkisi], detail, 19th–mid 20th century, Kongo peoples, wood, pigment, nails, cloth, beads, shells, arrows, leather, nuts and twine, 58.8 x 26 x 25.4 cm, The Metropolitan Museum of Art)
Cropping and saving
If you’re making a Smarthistory-style video, cropping your images to 16:9 will mean they’ll fit perfectly into the frame of the video, but this isn’t absolutely necessary; sometimes it’s nice to have an image that is a different aspect ratio to allow for pans, tilts, or zooms.
Save your image at the largest possible size. For video, you will want the highest resolution you can get (within reason). We use .jpg files with the quality set to “maximum” (though be careful of images larger than 10MB or so, since they will slow the performance of your video editing program).
Your own photos are likely not the only ones you will need for making your video. Check out our image search tutorial to guide you in searching for additional images.
Dr. Steven Zucker: [0:02] First, why are good images important? Why is good photography important in the classroom? Good photography conveys a great deal of information. It can be extremely useful for research in art history.
[0:16] I think even more importantly, it’s critical for the students, students who very well may not have seen the objects that they’re learning about and who are relying almost entirely on the photographic image.
[0:30] And so the more accurate information we can convey through imagery, the better. It’s important to take the time to serve to the students the best possible images we can.
[0:40] Beth Harris said to me once that teaching with bad photography is a little bit like trying to teach an English class, giving out Dickens’ “Great Expectations,” but giving out a volume where every fourth page had been removed. When we use poor photography, we’re missing visual information and it handicaps the students.
[1:02] [pause]
Dr. Zucker: [1:07] Let’s use Courbet’s “The Studio” as our victim for today and look at what’s out there. Just a quick view using Google turns up a number of images from sources that are the kind of sources that we would feel comfortable using.
[1:32] Let’s start with Wikimedia, or I should say Wikipedia, which draws its best-quality photograph from the Web Gallery of Art. If you look at it, it’s actually very high resolution. You can zoom way in, but the overall image is dirty, and to my eye at least, it’s a little bit purple.
[1:54] In fact, it was a photograph that was taken before the painting was cleaned about six or so years ago. But this is still the best image that they have up.
[2:04] If you look instead at Artstor, this is the best image that I could find that they had. Not quite as high resolution, a little bit softer, not quite as purple, but to my eye, it’s a little bit yellow and a little bit soft in terms of the focus.
[2:22] You might say, “Well, let’s turn to the Musée d’Orsay, to the source itself.” This is the photograph that they offer. It’s also the photograph that they gave to the Google Art Project and that they have up. It’s a sharper image, but it’s almost as if we’re looking through water or a kind of cloth, and it’s quite gray. You’re losing a lot of color and detail as well.
[2:49] We had the good fortune of being in Paris and we went to the Musée d’Orsay. We took a small handheld camera, and we took a photograph because photography is permitted there. This was the edited version that we ended up with.
[3:03] Let’s just do a quick comparison of these four images. I think you can see that there’s a pretty stark difference between them. Again, this was not a professional photography session. This was not in a studio. It was simply a handheld photograph taken with a reasonably good camera and some Photoshop attention.
[3:25] I want to take a moment to just remind everybody that Smarthistory makes available more than 10,000 photographs on Flickr with a Creative Commons license. I urge you all to visit and explore. We’ve organized the photography into a series of albums in sections as they are generally taught or organized in a slide library.
[3:50] Please feel free to use these for your teaching and learning. I want to also mention that we add new images every week to this, just about, sometimes every day. It is a constantly growing collection.
[4:09] When we were at the d’Orsay and we took this photograph and I looked at it on the computer, this is what it looked like. It was a little bit of a mess. Our job today is to repair this. I want to go through the process in a outline form very quickly at first, and then I’ll do a brief live demonstration so that you can see the actual process for fixing this image.
[4:35] Five steps: lens correction, color and light correction, I want to sharpen the edges just a little bit, clean it up, and then crop it.
[4:45] Lens correct. We’re going to allow the computer’s own algorithms to do most of the hard work. We’ll use this pull-down menu to do that.
[4:57] To correct color and contrast, again, we’re going to let the computer do the work. We’re going to use their algorithms. We’ll use this pull-down menu and go through just the auto settings.
[5:09] I want to just take a moment to say that what I’m walking you through is really a very simple process. It’s for the very beginner. There’s of course a lot more to Photoshop. What I want to show today is something that even the absolute beginner can handle.
[5:31] Once we’ve moved on to step three, we can sharpen the edges. You have to be careful about sharpening. You don’t want to over-sharpen. That’s a common problem. We’re going to sharpen the edges once, and we’ll do that through this pull-down menu, under Filter.
[5:46] Four, we’re going to clean up some of the distractions. I don’t know if you noticed, but there was a little red warning sign here on the right that I don’t think we need, and so we’ll get rid of that.
[5:56] Finally, we’ll crop the image, so we can get rid of the edge distortion that you’re seeing here. Let’s go ahead and see if we can make an image that looks like this.
[6:11] Oh, before we go on, one last point. I anticipated this question, and I should mention that we’ll take questions at the end. Please use the question and answer function, not the comments or the chat function. We’ll be sure to get to those at the end of the presentation.
[6:30] So, do you need to use Photoshop? Absolutely not. There are actually quite a few free programs that are quite powerful. Beth uses Pixelmator. I think Lauren uses GIMP, and there are others as well. Please explore, and you’ll find something that works well for you.
[6:45] Now I need to get rid of this. I’m going to go over to Photoshop, and we’ll take a look at this raw image. The first thing I want to do, as I said, is to try to attend to the lens distortion. If you look at this photograph, you can see that the photograph is pushing in over here.
[7:09] It’s also bowing a little bit. If you look at this right edge of the frame, you can see that it’s curved a little bit, over here as well. This is a result of the lens. Lenses bend light and there’s always some lens distortion. Happily, in Photoshop…
Dr. Beth Harris: [7:24] Steven, can I interrupt you for a minute? It looks like your screen is frozen for us, or at least some of us.
Dr. Zucker: [7:30] Oh.
Dr. Harris: [7:33] Can you maybe open the PowerPoint again or the Google Doc again and then go to Photoshop, maybe go back and forth?
Dr. Zucker: [7:41] Yeah, let me see if that’ll work.
Dr. Harris: [7:44] Sorry, folks.
Dr. Zucker: [7:46] Technical difficulties. Thanks for letting me know.
Dr. Harris: [7:48] Yeah.
Dr. Zucker: [7:48] Let’s see.
Dr. Lauren Kilroy-Ewbank: [7:50] If that doesn’t work, Steven, you might stop sharing and then reshare with Photoshop.
Dr. Harris: [7:55] There we go. Now let’s try going to Photoshop.
Dr. Zucker: [7:58] Okay. Anything?
Dr. Kilroy-Ewbank: [8:02] No, it’s doing the same frozen thing.
Dr. Zucker: [8:04] Let me stop sharing.
Dr. Harris: [8:06] Share and unshare, yeah.
Dr. Zucker: [8:10] How’s that? Can you see it?
Dr. Kilroy-Ewbank: [8:15] We can see it now, Steven.
Dr. Harris: [8:16] Perfect.
Dr. Zucker: [8:17] Perfect. Let’s pick up. Thanks for letting me know right off the bat. Let me restate what I just mentioned. If you look closely at this original unedited photograph, you can see that the frame is quite distorted, and this is a result of the lens. You can see the bow here and the way it’s pushing in a little bit to the left in the upper right corner and over here.
[8:40] Let’s see if we can use the computer’s own algorithms to straighten this out. I’m going to go up to Filter. It’s a pull-down menu right here at the top, and I’m going to go down to Lens Correction, right here, and I’m going to push that. What opens is a new window that tells me that Photoshop is actually recognizing the basic metadata of the photograph.
[9:10] It’s seeing the camera that I took the photograph with. It’s seeing that it’s a Sony, it’s an RX1RM2. It even knows what the lens is. Now I’m going to move over here to the right. I’ve already got Sony plugged in, but I’m going to choose the camera model. I’m going to use this pull-down menu here.
[9:29] There’s the RX1RM2. That’s what I used. I’m basically confirming with the program that this is it. Clicking that. If you watch, you see that it’s actually straightened out, and that bow that had existed in the frame is now fairly straight. There’s still a little bit of a bend at the top, but it’s very subtle, and I’m going to leave it alone for today.
[9:56] So that was great. We’ve straightened out the edges, made it rectilinear, but it’s still skewed. We need to do a little bit of handwork to clean this up entirely. Now, what I’m going to do is go to Edit, which is a pull…First, I have to accept this. I didn’t see that because this is in the way. I’m going to click OK.
[10:23] Then I’ll go to Edit and Transform. My favorite tool here is Skew, and if I push Skew, you’ll see what happens is little anchors appear that allow me to click and drag the image and to change its orientation.
[10:42] What I want to do is I want to straighten this out so that these lines are vertical. I’ll pull this out a little bit and push the opposite side in a little bit. I’m going to do the same thing on the other side. We will push this in a little bit and pull this out a little bit.
[10:56] The reason I am doing it on both sides, the in and the out, is that significantly reduces changing the aspect ratio of the painting. That is, it’s not going to become longer or taller. I’m going to do the same thing now with the top, push this down a little bit and pull this up just a hair.
[11:17] I’ll do the same thing to the bottom, which is a little bit more extreme…and that’s looking pretty good to me. I am just doing this by eye, very roughly. Now, what I want to do is check it and see if I’ve gotten this right.
[11:38] If you look at my screen, you will notice that there’s a whole bunch of numbers up here. This is a function you will make disappear if you don’t like it, but it does allow you to click and drag down a rule. That will allow me to see if I am straight. I am pretty straight there. In fact, I’m pretty much dead on, right there. I’m happy with the horizontals.
[12:00] Now, I’m going to do the same thing here and check my verticals. I can see I’m pretty dead on there and I’m pretty dead on here, so I’m going to get rid of that. That came out rather nicely. I’m going to hit return on my keyboard, and basically set this.
[12:17] And so our first function is done, we’ve corrected for lens distortion. If I wanted to be really fussy, I could bring this corner down a little bit, but I think this is good for today.
[12:29] The next thing we want to do is attend to the color and the contrast. Color and contrast is a big and complicated subject, and I can certainly speak to it in the questions if you’d like, but we’re going to today just allow the computer to do its thing. I tend to use Auto Color first in the pull-down menu under Image.
[12:48] I don’t start with tone, I start with color. This is going to cool things off; digital cameras often skew to the warm and skew to the yellow, and this will help to reduce that and you can see it just did. The image is now much cooler. In fact, perhaps a little too cool.
[13:08] It reduced the yellow dramatically, allowing those blues and those greens to come out. I’m also going to go to Color Contrast. Sometimes the computer doesn’t do a good job and you just have to Command+Z to undo that last action, but I like what it is doing so far, especially since I know that the Auto Tone is going to bring back some of the warmth and I think it’s going to make the image pretty right on.
[13:35] So Auto Tone, and there it is, bringing a little bit of the warmth back, but not nearly as much as we started with. This is looking fairly accurate to me, so I’m going to let this go.
[13:47] We can move on then to the third action, which is sharpening it up just a little bit. Now, you don’t always have to do this, of course, but if you zoom in, say to 100 percent, and I did that by going to View, 100 percent, and I’m looking at these edges, I can see that they’re just a little bit soft.
[14:10] I think it’s going to read better in a classroom for my students if I sharpen it up just a tiny bit. Again, I want to caution you not to over-sharpen. I’m going to hit this once and I’m going to Filter, Sharpen, and then Sharpen Edges, and that’s going to create a degree of clarity.
[14:29] That’s, I think, going to help others see this painting. Let me zoom back out, I’m going to fit this on the screen, and there we are. This is looking really good, but I’m not happy with this red sign over here. In fact, I want to see what that is. It’s really distracting, and my students don’t need to see that.
[14:51] I’m going to go into actually 200 percent now, and take a look over here, and yeah, so it’s a little warning sign. I think you can just make this out. There are a couple of different ways that you could get rid of this.
[15:02] I think the easiest thing to do is to go to your Marquee Tool, which is in your Tools menu over here, on the left, you could move your…some people prefer their tools menu at the bottom or in other places, I have it here on the left. I’m going to click that.
[15:15] I’m just going to click and drag to create a little rectangle of what are sometimes called marching ants, and I’m going to let go, and there we go. We’ve selected now that red sign, and the next thing I want to do is hit Shift and Delete simultaneously, and that will bring up a dialog box.
[15:35] I want to make sure that Content Aware is selected, and what that’s going to do is it’s going to basically…the computer is going to take an average of what’s around it and look for any anomalies that it might ignore. It generally does a quite good job. I’m going to click OK, and see what happens. So that sign is gone.
[15:57] I’m going to now hit Command+D to drop my marching ants, and this is looking pretty good. This is still going to show up though, this hinge, the dark part doesn’t bother me but this little bright part does, I think I’m just going to do the same thing once again.
[16:13] My Marquee Tool on the left, and then I just clicked and dragged to isolate that, and then Shift+Delete, make sure I’m on Content Aware. Click OK, and that vanishes nicely. I’m pretty happy with that, and so let me zoom out and see what things…
[16:33] Actually, before we do that, while I’m zoomed in, I’m just going to take a little look around the painting and see if there’s anything that’s bothering me, that shouldn’t be there. Okay, so here we go.
[16:47] There are some bits of lint or dust that have attached themselves to the painting, and they’re picking up the spotlights that are on the painting, and that’s not part of the painted surface. I want to get rid of this, and so I think for this, I’m going to use what’s called the Healing Tool, the Heal Tool.
[17:03] That’s a little Band-Aid icon right over here in the Tools menu. I’m going to click that, and you’ll notice that I end up with a little circle. I can expand that circle or decrease that circle by using my hard brackets on my keyboard.
[17:20] I want it pretty much as small as possible so I’m affecting as little area as possible. I’m just going to circle one of those little dots and click it…and there it is. Let me just get rid of these few little bits, and there we go.
[17:43] I’m really happy with how that looks, go back to Fit on Screen so I can see the entire image. We’ve just completed the fourth step. This looks great, I think.
[17:54] The last thing for us to do is get rid of these little triangles at the edges that show this checkerboard where we don’t have any photographic information.
[18:04] That was a result of when we were doing the lens distortion correction. I want to go up here to my Crop Tool, click that, and it’s already set where I want it, but I just want you to be aware that there are a number of different aspect ratios that you can choose from or you can clear this and do it manually and set these wherever you like it.
[18:30] In this case, because we’re going to be making a video out of this photograph, I want a 16:9 aspect ratio. Now, I’m just going to pull these little anchors in and it’s going to hold onto that ratio.
[18:46] I just want to center the image a little bit. Make sure it is just where I want it. Hit return. And we have a final image that I think we could use in class. I think it looks pretty good.
[19:01] Thank you. That was my live demonstration. We’re happy to take questions. I think the main point here is that Photoshop should not be intimidating. It’s a big program, but the parts that we need to use to correct photography for the classroom is not overwhelming. With a few basic steps, you can make it work.
[19:23] Finally, a plea to everybody. If you are taking good photographs, please share them. Please use a Creative Commons license, we all need them. We’ve got 10,000 of them up, but we need yours, too. There is a lot of art in the world.
[19:38] Okay. Are there questions?
Dr. Kilroy-Ewbank: [19:42] Let’s see. I’m piping in here to help facilitate questions for Steven. I did have a question earlier that I answered. I thought I would quickly mention it again for everyone. That is that Steven has prepared a very detailed Google doc handout with all of these steps outlined so that you can reference them again after this, and we will share that on Facebook and on the website.
[20:12] Steven, you have a couple of questions. One is, “did you set the photo after checking the aspect ratio or saved the file or had saved the file?”
Dr. Zucker: [20:26] Read that again.
Dr. Kilroy-Ewbank: [20:27] It says, “Did I hear that Steven set the photo after checking the aspect ratio or saved the file?”
Dr. Zucker: [20:33] I’m not entirely sure what you mean by that, but the aspect ratio that I started with was the precisely the aspect ratio of the initial photograph that I took out of the camera. Then what I did was is when I was beginning to correct and straighten for lens distortion, I was careful to make sure that I did not push or pull in any direction.
[21:01] In other words, I evenly straightened it so that the initial aspect ratio was not changed, if that makes sense. It’s a kind of a gentle cheat. I could be much more specific and scientific about it and actually use the measurements of the actual painting to do this.
[21:25] In certain cases I might need to, but in I think for classroom use, this is close enough. It’s going to be almost dead on.
Dr. Kilroy-Ewbank: [21:32] We had another question about sharing photographs again, and I’m guessing this is a question related to the Creative Commons licenses perhaps and where that might happen.
Dr. Zucker: [21:46] When we take photographs of works of art that are out of copyright, that are in the public domain, we make them available on our Flickr page. We’ll share that address with you again. Again, my plea is that…let me actually make it a little of an analogy.
[22:12] I’m old enough to remember when every art history department had its own slide library. When a faculty member went on vacation or traveled for a conference perhaps, they often took photographs, took slides when they were away.
[22:26] If they were generous sorts, and most of them were, they shared them with the slide library for all of the faculty members in that department to use. In a sense, what I’m asking is that we all do that for each other on a much larger scale, that we all share our photographs through the web.
[22:43] You can protect your copyright by using a Creative Commons license, and then specify specifically what people can and can’t do with your photographs. For instance, at Smarthistory, we use a non-commercial license, which allows people to use our work in classrooms or in any way as long as long as it’s not for commercial.
[23:03] We also ask for attribution, and we ask that if they get shared, they get shared with the same type of license. I think that Creative Commons is a wonderful way of asserting your ownership of an image, but at the same time making it easy for others to use it without having to ask specific permission.
Dr. Kilroy-Ewbank: [23:24] We have another great question about taking photographs. I know that Steven has also prepared a very detailed handout about how to take good photographs when you’re in museums and things, which is not the subject of our webinar today. The question is about are all the Smarthistory images done with a DSLR digital camera or can a smartphone achieve the image quality that you prefer?
Dr. Zucker: [23:51] If this was five years ago, I would have said, “No. Go get a camera if you can afford it.” Now, the new cameras are just amazing. The photo quality is far better than what we were shooting even five years ago.
[24:09] In fact, when we were on our last trip — we were at the Vatican — I was trying to take pictures with our nice fancy camera. Beth took out her iPad and actually surreptitiously put it right up against the glass, and was able to get photographs that were better than the photographs that I was able to get because there was no reflection from the glass.
[24:38] I think you can get amazing photographs with a phone. I would urge you to take photographs…the best photograph is the photograph that you actually take. If you’ve got a phone in your pocket, that’s the camera to use.
Dr. Kilroy-Ewbank: [24:57] I don’t think we have any other questions at the moment. I did have one that occurred to me that I wondered if others might find interesting. That is why, when you take images, they always are yellower initially, and why we have to remove the yellow, essentially, in Photoshop?
Dr. Zucker: [25:16] I have no idea. [laughs] If anybody out there knows, I would love to know. It’s sort of kind of yellow. It’s outside of the scope of this webinar, because we only have two more minutes, but you can correct this, of course. In a good camera, you can control the white balance in the camera. That’s an important function.
[25:43] In Photoshop, in Lightroom, and in RAW, you can actually control the white balance and get very exact colors, which is something that we try to do, but that’s a more complicated process. For our purposes, it makes sense to allow the computer’s algorithms to do the work for you. It’s often very accurate. When it’s off, it’s pretty clear that it’s off. You can step back by hitting Command+Z.
[26:12] I know we went through a lot of very specific tools today, fairly quickly. Again, please take a look at the handout that we’re putting up. We’re also going to put up a little handout about taking good photographs in a museum and in a gallery. That may be helpful as well. We’re happy to be at service. Thanks so much for joining us. We really appreciate it.